Wanneer je voor het eerst in aanraking komt met het HubSpot CMS, is het heel logisch om als developer wat weerstand te voelen. Je bent gewend aan je eigen zorgvuldig samengestelde ontwikkelstack. Uiteraard is dat de beste stack die je kunt bedenken, dus hoe kan HubSpot daar aan tippen is de vraag. Of HubSpot daadwerkelijk jouw ultieme stack kan verslaan laat ik in deze blog in het midden, dit ga je vast in de toekomst zelf ervaren. Wel wil ik alvast wat interessante voordelen voor developers laten zien die je over de streep zullen trekken om HubSpot CMS op zijn minst een kans te geven.
Lokaal ontwikkelen met de HubSpot CLI
Als developer wil je de tools gebruiken die jou het meeste liggen. Of dat nu Atom, Visual Studio Code of een andere obscure code editor is. Je wilt in ieder geval niet voorgeschreven krijgen in welk programma je jouw code schrijft. Met de HubSpot command-line-interface krijg je toegang tot een aantal handige commando’s die het heel eenvoudig maken om lokaal een HubSpot CMS thema te ontwikkelen. Met één druk op de knop maak je een connectie met een HubSpot portal. Vervolgens gebruik je het watch command om automatisch al jouw wijzigingen direct naar de portal te uploaden. Je ziet in je browser dan direct of jouw wijzigingen het gewenste effect hebben gehad.
Een ander voordeel van het lokaal ontwikkelen is dat je ook al je wijzigingen bij kunt houden met bijvoorbeeld Git. Zo weet je precies wanneer welke wijziging aan de code gedaan is en wie daarvoor verantwoordelijk was. Ook kun je eenvoudig terug naar een eerdere versie wanneer blijkt dat je laatste wijzigingen een bug hebben veroorzaakt. Versiebeheer is dus onmisbaar, zeker als je in een team werkt. Synchroniseer je Git-repository naar de cloud en je kan overal ter wereld verder werken aan je project.

Snel van start met het boilerplate template
Waarom moeilijk doen als het makkelijk kan? Met het boilerplate template van HubSpot heb je een uitstekende basis om je HubSpot CMS thema te ontwikkelen. Met dit template zet je in één keer de juiste structuur neer.Daarmee heb je direct een aantal handige pagina templates en modules klaar staan om aan te passen en uit te bouwen.
Wanneer je graag met een framework werkt, bijvoorbeeld Bootstrap, dan is dit ook eenvoudig toe te voegen aan het boilerplate template. Verwijder de stijlregels van het template en voeg in één keer je bootstrap css file toe, waarna je de beschikking hebt over het grid en de handige utility classes. Maak je veel websites in HubSpot CMS? Dan maak je waarschijnlijk een fork van het HubSpot boilerplate template en voeg je jouw eigen favoriete javascript en css bestanden toe om nog sneller van start te kunnen gaan met je volgende project.
Hou je bezig met de leuke development taken
Veel van je normale development werkzaamheden zijn voor de gebruiker helemaal niet zichtbaar. Het instellen van een cachesysteem, tags toevoegen voor betere vindbaarheid, formulieren inrichten en valideren, noem maar op. Voor de meeste developers zijn dit ook niet de leukste taken, ze komen namelijk steeds weer op hetzelfde neer. Leuker is om direct visueel resultaat te zien van je werkzaamheden. Interactieve elementen bouwen op basis van een gaaf design van een ontwerper, dat is natuurlijk waar je als front-end developer blij van wordt!
Binnen het HubSpot CMS zijn veel van deze standaard zaken al voor je geregeld. De snelheid is dik in orde, want css files worden automatisch samengevoegd en verkleind. Wat betreft SEO voegt HubSpot automatisch de benodigde meta tags toe aan de pagina’s en blogs. Daarnaast worden formulieren gewoon door je marketing collega’s in elkaar geklikt en op de website geplaatst, zonder dat je daar als developer voor nodig bent.
Geïnspireerd door bovenstaande voordelen en wil je direct aan de slag? Kopieer de volgende regel naar je command-line en je bent alweer een stapje dichterbij je eerste HubSpot thema: npm install -g @hubspot/cli. Nog geen NPM op je computer of op zoek naar een uitgebreide introductie op het HubSpot CMS? HubSpot biedt een gratis cursus aan in de HubSpot academy.
Lees ook onze andere blogs

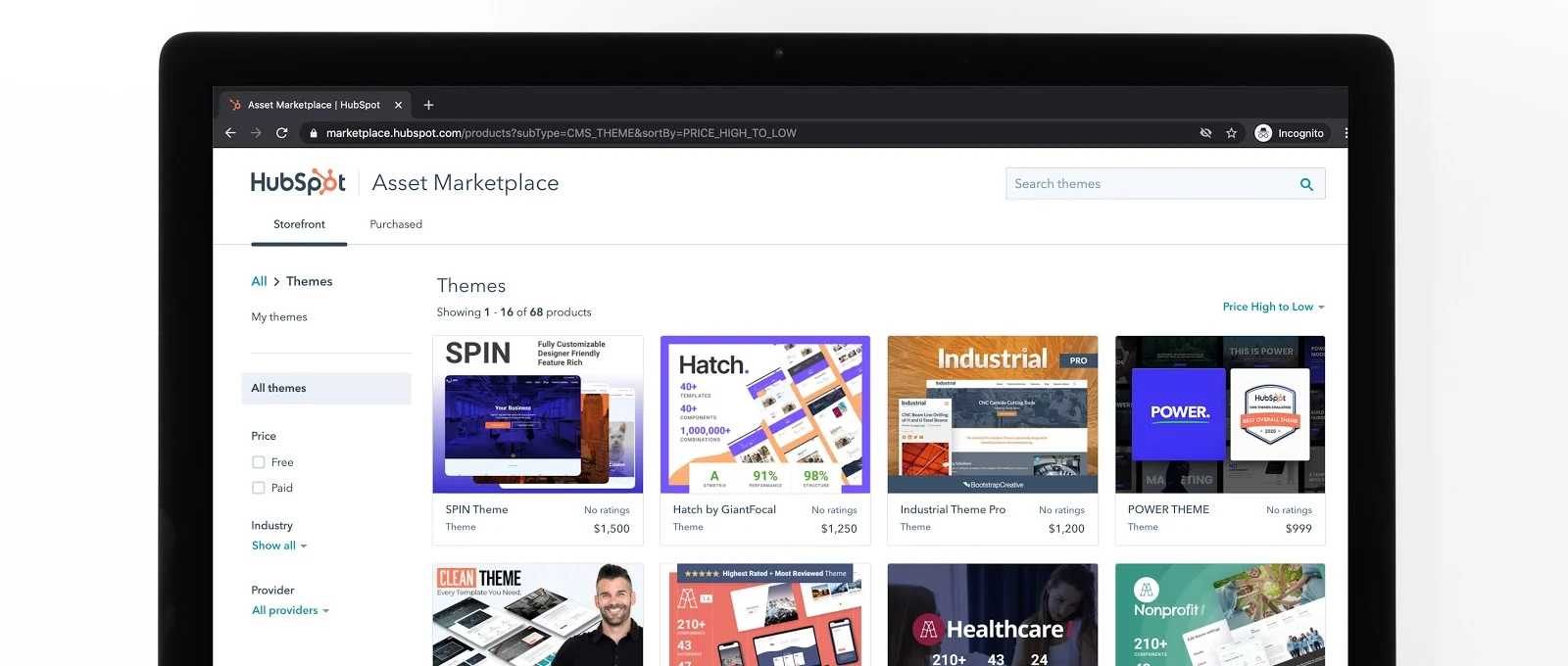
Wat zijn de beste gratis thema's in het HubSpot CMS?

6 Voordelen van de Shopify en HubSpot Integratie

