Met de drag-and-drop editor kun je als marketeer eenvoudig webpagina's in elkaar zetten zonder de hulp van een developer.
Met de drag-and-drop editor kunnen gebruikers verschillende secties van een pagina aanpassen door te slepen. Je kunt gebruik maken van het slepen van modules voor pagina's die zijn gemaakt met standaard templates, bepaalde thema templates en met gecodeerde templates.
De gebieden waar je drag-and-drop kunt gebruiken, zijn opgebouwd uit verschillende modules. Dit zijn blokken die de inhoud van jouw website of pagina bepalen. Deze modules kun je rangschikken in horizontale rijen of in verticale kolommen. Deze kunnen vervolgens gegroepeerd worden in verschillende secties.
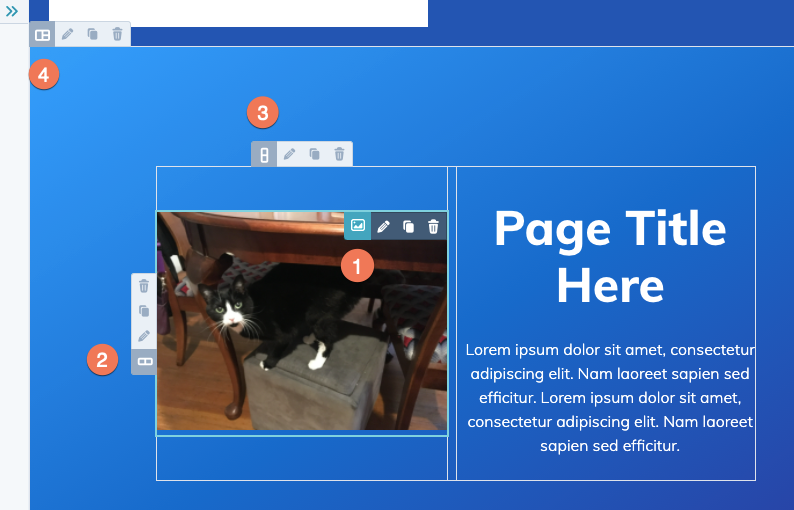
Door rijen, kolommen en secties te maken kun je meerdere modules in een keer een andere stijl meegeven of rangschikken. Bekijk de afbeelding hieronder voor meer informatie over het verschil tussen rijen, kolommen, secties en modules.
- Module - een individueel blog met website inhoud.
- Rij - Een rij van modules. Je kunt de styling van een hele rij aanpassen of de positie van de rij verplaatsen door te slepen.
- Kolom - Ook in een kolom kunnen meerdere modules voorkomen. Je kunt de styling van een kolom in een keer aanpassen of de positie ervan aanpassen door te slepen.
- Sectie - Een groep van meerdere rijen en kolommen op de pagina. Een sectie neemt altijd de gehele breedte van de pagina over. Je kunt de vormgeving aanpassen voor de gehele sectie of de sectie verplaatsen door te slepen.