De weg naar een toegankelijke website: multimedia
Multimedia zoals geluid, afbeeldingen, video en/of animaties maken je website compleet. Maar voor mensen met een beperking kan dit het moment zijn dat ze afhaken. Wij nemen je in deze serie mee op weg naar een toegankelijke website. In deel één van de serie gaf ik al 8 tips zodat jij en je team teksten kunnen creëren voor iedereen. In dit deel laat ik je zien hoe je je multimedia toegankelijk kan maken.
Het grootste gedeelte van deze blog gaat over het creëren van alternatieven op multimedia. Een tip om na te gaan of jouw multimedia toegankelijk is, is simpelweg nagaan of je een alternatief hebt voor je content. Bijvoorbeeld: kan je je video alleen bekijken, of is er ook een tekst alternatief voor blinde en slecht ziende?
1. Afbeeldingen
Afbeeldingen hebben een alternatieve tekst nodig, zodat mensen die de afbeelding niet kunnen zien toch de context kunnen begrijpen. Alternatieve tekst wordt ook wel alt-tekst genoemd. Een algemene tip voor alt-teksten: houd ze beknopt.

Op je website heb je verschillende soorten afbeeldingen staan. Een afbeelding met tekst heeft weer een andere alt-tekst nodig dan een afbeelding die voor decoratie op de website staat. Hieronder een overzicht van wat voor tekst waar moet:
| Afbeeldingen met context | Functionele afbeeldingen | Decoratieve afbeeldingen |
|
Met het schrijven van de alt-tekst voor een simpele afbeelding is het nodig om de context te beschrijven, een foto van een hond kan je beschrijven als: Een lichtbruine hond. Als het gaat om verkopen van halsbanden schrijf je: Een lichtbruine hond met een functionele & stevige oranje halsband. |
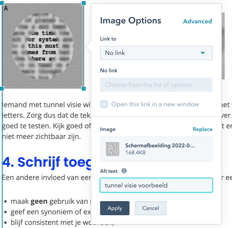
Sommige afbeeldingen kunnen tekst bevatten. Hier is het belangrijk dat je de tekst wat in de afbeelding staat ook in de alt-tekst zet. Als de afbeelding ook een link is, zet dan ook in de alt-tekst waar de link naartoe gaat. Zoals Conversion Crew logo, ga naar home pagina. |
Afbeeldingen die puur voor decoratie op je website staan hebben geen alt-tekst nodig. Denk hierbij aan een streep die je content van elkaar onderscheid. Het beste is om de alt-tag te laten staan en leeg te laten, dus zo: alt=””. Zo weet de browser ook dat de afbeelding er alleen staat voor de sier. |
 |

|

|
2.Video's
Video's zijn steeds meer gewild op websites, vaak zijn ze niet of maar deels toegankelijk voor mensen met een beperking. Video's toegankelijk maken kost aardig wat tijd, onderschat dit niet.
Maar geen stress, hier alvast de uitleg hoe je het het beste kan doen:
- Zorg dat er ondertiteling onder je video komt. Het beste is om in de ondertiteling ook de geluiden (naast spraak) te beschrijven. Er zijn verschillende tools waarbij je dat betaald kan laten generen zoals Vidyard, of je kan het er zelf handmatig in zetten via YouTube studio. Als de ondertiteling onder jouw video staat zorg dan voor voldoende contrast met de achtergrond, bijvoorbeeld door een zwarte balk achter de witte tekst. En als de persoon die aan het praten niet in beeld is identificeer dan wie er spreek. Schrijf de naam van de persoon in capslock.

- Zorg voor een transcript bij je video. Als je al ondertiteling hebt, kan je gemakkelijk een transcript maken. Je kan deze tekst vaak downloaden, of kopiëren. Een transcript kan je het beste in een tabel neer zetten. Aan de linkerkant zet je de audio van de video en aan de rechterkant het visueel aspect. Bekijk dit transcript als voorbeeld.
Met het schrijven van een transcript kan je gebruik maken van deze tips, voor extra duidelijkheid:
- Gebruik [ ] om achtergrondgeluiden aan te geven. Bijvoorbeeld: [gelach].
- Voeg >> toe om de sprekers van elkaar te onderscheiden of duidelijk te maken wie er spreekt. Bijvoorbeeld: >>RON
- Zorg voor de juiste instellingen voor jouw video. Website bezoekers moeten zelf kunnen bepalen of ze de video willen pauzeren en of ze het volume harder of zachter willen zetten.
Vermeiden bij video's en animaties
- Een video op autoplay zetten is af te raden, het heeft slechte invloed op je toegankelijkheid en laadsnelheid.
- Vermijd video's en animaties die meer dan 3x flitsen in 1 seconde.
- Vermijd video's en animaties die over het hele scherm verdeeld zijn.
- Vermijd video's en animaties die heel fel zijn.
3. Audio
Ook voor audio zijn tekst alternatieven nodig.
- Zorg voor een transcript. Hoe je een transcript maakt kan je lezen bij punt 2 onder video's. Het enige verschil is dat je geen visueel beeld hoeft te beschrijven, omdat dat er niet is.
- Zorg voor instellingen. Website bezoekers moeten zelf kunnen bepalen of ze de video willen pauzeren en of ze het volume harder of zachter willen zetten.
4. Iconen
Iconen moeten vanzelf sprekend zijn, vooral als je alleen een icoon gebruikt om te navigeren op je website. Vraag aan meerdere mensen of het duidelijk is wat er met het icoon bedoelt wordt, soms hebben iconen meerdere betekenissen. Bijvoorbeeld een vergrootglas kan zoeken betekenen maar ook inzoomen.
Daarnaast hebben iconen een alternatieve tekst nodig, dit wordt gedaan door een title en beschrijving toe te voegen. Vaak wordt dit gedaan in de code en is beter om over te laten aan een developer. Mocht je hier of met andere wijzigingen hulp nodig hebben, dan helpen wij je graag veder. Neem contact op voor meer informatie.
Lees ook onze andere blogs

Jouw website toegankelijk maken? Zo doe je dat!

Wat je moet weten over laadsnelheid