De weg naar een toegankelijke website: teksten
Teksten schrijven is één van de belangrijkste taken van een marketing team. Maar weet jouw marketing team ook hoe je dat doet voor mensen met een beperking? Wij nemen je in deze serie mee op weg naar een toegankelijke website. In deel één van de serie geef ik 8 tips zodat jij en je team teksten gaan creëren voor iedereen.
Ben je benieuwd hoe je je gehele website kan optimaliseren? Check dan: Jouw website toegankelijk maken? Zo doe je dat!
1. Zorg voor een duidelijke structuur
Een duidelijke structuur op je website bereik je door headings (koppen) toe te voegen aan je tekst. Zorg altijd dat de headings met één aflopen, dus ga niet van h1 naar h3. Daarnaast gebruik je maar één h1 per pagina. En zorg je voor beschrijvende headings.
Je kunt je teksten beknopt houden door lijsten te gebruiken en korte paragrafen te schrijven. Ook mensen zonder beperking vinden het fijn om een goed gestructureerde website tekst te lezen.
Zorg dat je content op een logische manier wordt getoond. Dan zorg je ervoor dat de screen reader jouw content op de juiste manier opleest.
2. Maak gebruik van duidelijke links
Maak gebruik van beschrijvende links. Zorg dat de links beschrijven waar ze heen leiden. Bijvoorbeeld niet: Klik hier, maar wel: Lees hier over ons.
Het is het beste om een streep onder te tekst te gebruiken om een link aan te geven. Mensen die kleurenblind zijn zien soms niet het verschil tussen link en tekst. Als je toch alleen een kleur wilt gebruiken, vraag aan mensen die kleurenblind zijn hun mening en ervaringen.
Overige tips zijn:
- vermijd onbewerkte URL's (zoals https://website.com/page), omdat schermlezers het voorlezen aan gebruikers, ongeacht hoe lang het is;
- gebruik zinvolle keywords in je link;
- vermijd onnodige extra woorden en blijf beknopt;
- vermijd extra links die naar dezelfde bestemming leiden;
3. Maak je tekst schaalbaar
De stijl voorkeuren van een tekst is voor iedereen verschillend.


4. Schrijf toegankelijke teksten
Een andere invloed van een leesbare tekst is hoe je het schrijft, hier een opsomming wat te doen:
- maak geen gebruik van moeilijke woorden en vaktaal;
- geef een synoniem of extra uitleg bij moeilijke worden;
- blijf consistent met je woorden;
- vermijd lijdende, passieve zinnen met woorden als: worden, zullen, hebben, enz;
- vermijd beeldspraak, veel mensen vinden dat lastig te begrijpen;
5. Geef je tekst de juiste kleur
8% van de mannen in Nederland zijn kleuren blind, zo'n grote groep wil je niet uitsluiten. Controleer daarom goed de kleur contrasen van je tekst.
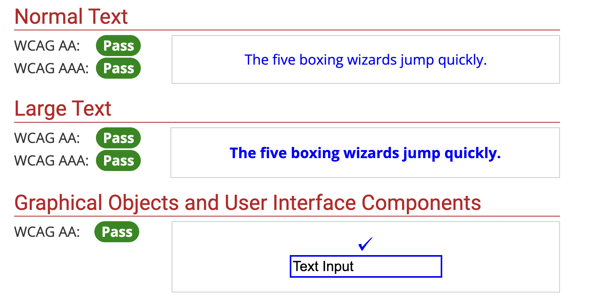
Via de WebAIM website kun je de contrasten van jouw website checken. Vul hier een alternatieve kleur en achtergrond kleur in.

Als je ingevoerde kleuren voldoende contrast hebben, dan geeft de contrast checker bovenstaande meldingen en kun je de wijzigingen doorvoeren.
6. Tips voor de website styling
- regelhoogte (regelafstand) tot minimaal 1,5 keer de lettergrootte;
- ruimte na alinea's tot minimaal 2 keer de lettergrootte;
- letterspatiëring (ruimte tussen de letters) tot minimaal 0,12 keer de lettergrootte;
- woordafstand tot ten minste 0,16 keer de lettergrootte.
Hier geldt vooral: een goed begin is het halve werk. Kijk bij het ontwerpen van je website al of de tekst goed leesbaar is. Zet een stap naar achter en kijk of je tekst dan nog steeds goed leesbaar is.
7. Button links
Net als bij links, moeten buttons een beschrijvende tekst hebben. Zo kunnen screen readers voorlezen wat de bedoeling van de link is. Mocht de button alleen een icon zijn, voeg dan een aria-label of title toe in de html. Via HubSpot doe je dat op deze manier:
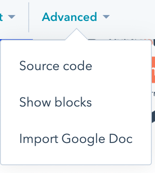
1. Klik in je rich text module recht boven op Advanced > Source code.

2. Voeg hier een title of aria label toe.
<a href="/blog/jouw-website-toegankelijk-maken-zo-doe-je-dat" title="lees hier een blog over toegankelijkheid" > ➡️</a>
<a href="/blog/jouw-website-toegankelijk-maken-zo-doe-je-dat" aria-label="lees hier een blog over toegankelijkheid" > ➡️</a>
8. Button stijl
De buttons zijn er meestal om op te vallen, daarom is kleur contrast hier ook een belangrijk aspect. Herhaal stap 5 bij je buttons om te checken of je buttons voldoende contrast hebben.
Zorg daarnaast dat het oppervlakte van je buttons groot genoeg is. Voor sommige mensen is het lastig om op een kleine opervlakte te klikken. Je wilt natuurlijk niet hebben dat iemand een contact formulier niet kan verzenden.
Wil je meer weten over toegankelijkheid? We helpen je graag verder met het verbeteren van je website. Neem contact op en laat ons weten wat we voor je kunnen betekenen.
Lees ook onze andere blogs

Jouw website toegankelijk maken? Zo doe je dat!

De weg naar een toegankelijke website: multimedia


