HubSpot CMS-templates aanpassen: hoe je jouw website uniek kunt maken
Deze blog is voor iedereen die meer kennis wil opdoen op het gebied van HubSpot CMS development. Als HubSpot-developer heb je de mogelijkheid om een unieke website te maken met behulp van de HubSpot CMS. HubSpot heeft een aanbod van standaard templates die je kan personaliseren. In deze blogpost zullen we dieper ingaan op essentiële tips en technieken die HubSpot developers helpen bij het aanpassen van templates en het creëren van unieke websites.
Als je een marketeer bent, bekijk dan deze blog: Aan de slag met HubSpot CMS: benut het potentieel van je website.
Begrijp de structuur van de template
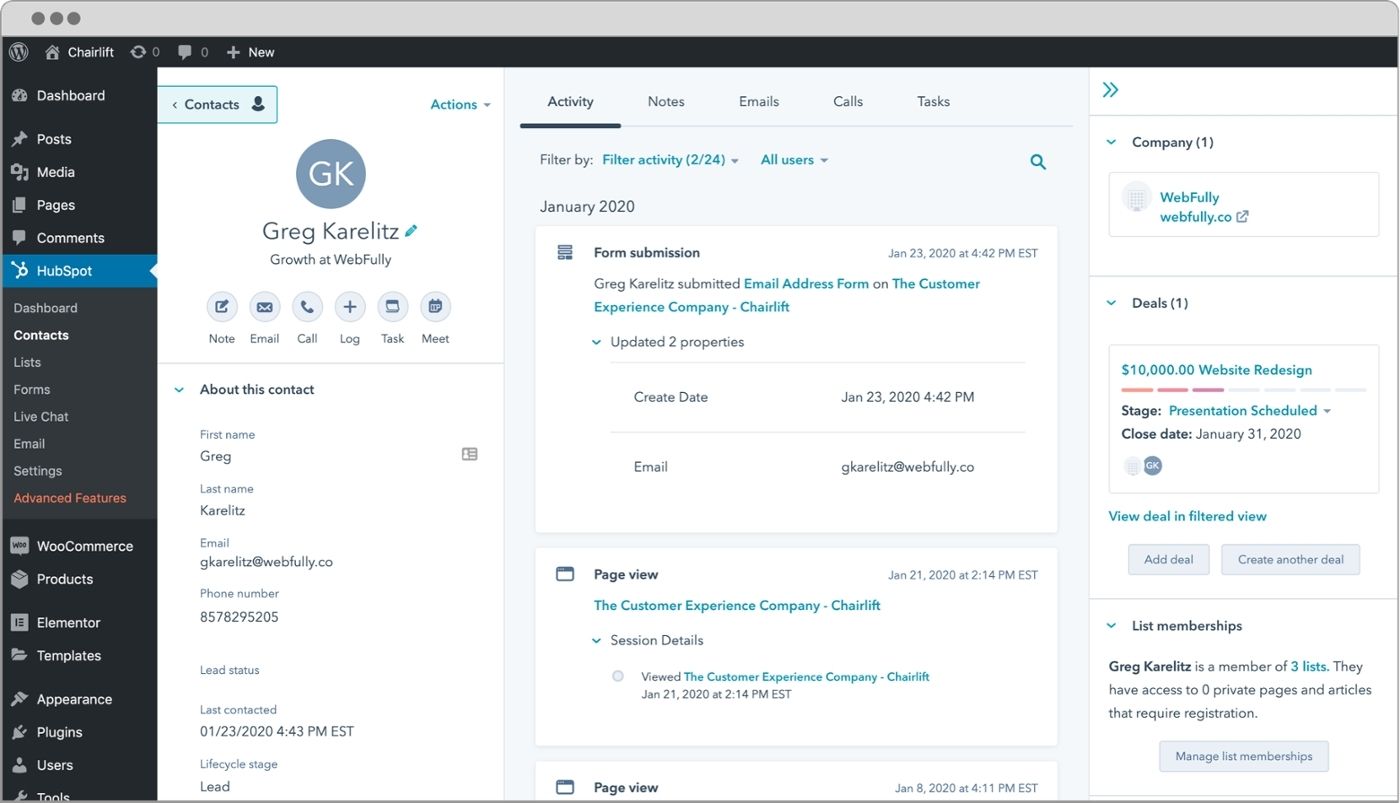
Voordat je aanpassingen maakt, maak je vertrouwd met de structuur van HubSpots templates. HubSpot-templates bestaan uit verschillende dragg and drop secties, rijen, kolommen en modules. Door deze structuur te begrijpen, kun je de elementen identificeren die je kunt aanpassen om het gewenste ontwerp te bereiken. Deze video kan helpen om de structuur van HubSpot te leren kennen.
Pas thema instellingen aan
Pas je huisstijl toe in de thema instellingen van een nieuw thema of child theme. Dit omvat het wijzigen van kleuren, lettertypen, typografie en de ruimte-indeling. Deze thema instellingen kan je in HubSpot aanpassen. Mocht je een instelling missen, dan kan je deze in de fields.json toevoegen en vervolgens gebruiken in je secties, rijen, kolommen en modules. De design manager van HubSpot stelt je in staat om aangepaste CSS en JavaScript toe te voegen. Met BrandingColor{hex=#0B42FF} en BrandingColor{hex=#ffa473} kun je de kleuren uit de merk kit weergeven. Bekijk deze documentatie om te zien hoe dat werkt.
Bouw custom modules
Het HubSpot CMS ondersteunt het maken van aangepaste modules en functionaliteit met behulp van HTML, HubL, CSS en JavaScript en de HubSpot API. Maak gebruik van deze mogelijkheden om unieke functies en elementen aan je website toe te voegen. Of het nu gaat om een aangepast contactformulier, interactieve widgets of geavanceerde zoekfunctionaliteit, het opnemen van aangepaste modules zal je website onderscheiden van andere.
Preview de template
Na het aanpassen van je template, test de template eerst in de preview optie. Vraag collega’s om feedback en breng iteratieve verbeteringen aan op basis van hun input.

Door je website continu te monitoren en te optimaliseren, blijft het interessant. Voor meer tips en trucs, bekijk deze blog: Optimaliseren van de prestaties van HubSpot CMS: Tips en technieken voor ontwikkelaars.
Lees ook onze andere blogs

HubSpot CMS: De voordelen voor developers!

Van WordPress of Shopify naar HubSpot; zo doe je dat!

