The way to an accessible website: Operated via keyboard
If you turn off your mouse, can you still navigate through your website? Unfortunately, many websites are still not accessible to people who can't use a mouse. This is so important because not only people with a permanent disability are affected by this, but also people with a temporary disability. For example, if you break your arm and you can't use your mouse.
In this blog I will explain who you do it for, how you can test operation via a keyboard and how you can best style a focus element.
Who only uses keyboard?
In general, there are four groups of people who suffer if the website is not properly operable:
- As mentioned above, people with a temporary disability operate the website with only a keyboard. These people are guaranteed to be in your target audience.
- People who prefer to use a keyboard, because they find it faster or easier.
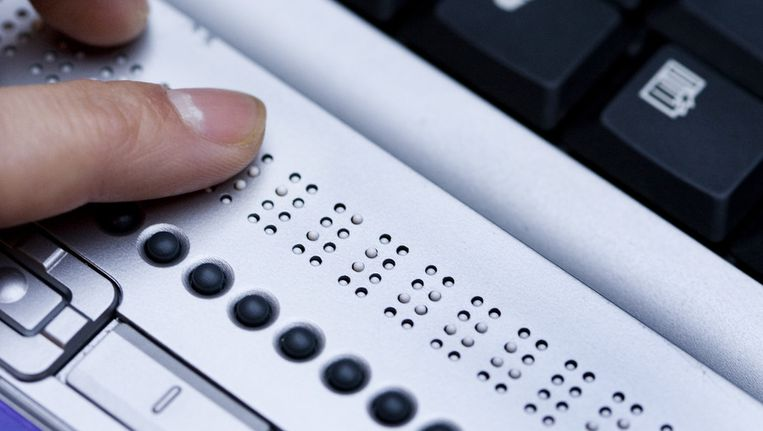
- People with a visual impairment, for whom clickable elements are not clearly visible and therefore use a screen reader.
- People with mobility problems, operating a mouse is not possible for them.
How do you test a website?
In the blog: Making your website accessible? That's how you do that! There is an overview with shortcuts for operating your website with your keyboard. The most important is tab for forward and shift + tab for back.
Then tab through your website to see if everything is outlined. The outline is also called a focus element. Can't see it? Then hire a developer to install it. We are happy to help you with this, please contact us for more information.
Keyboard trap
It is best practice to test your entire website. See where you can add an outline and where you get stuck. There may be no way out when a popup appears, they call this a keyboard trap. Always check whether you can get out of a pop-up without a mouse.
What should a focus element look like?
It is best if a focus element has both a color change and a visual change. A color-only change may be overlooked by a colorblind person, and a visual change alone may not be obvious enough.
View an example of our website below, where we have opted for a different color and outline.


Need help setting up focus elements? Contact us .
You may also like

What are the additional benefits of an accessible website?

Accessibility of government websites: What exactly is it?


